- 最新活动 NEW
-
产品分类
-
-
- 源码建站
- 标准版 - 单语
- 标准版 - 双语同风格
- 定制开发
-
- SSL证书 HOT
-
解决方案
- 通用性解决方案
- 定制化网站解决方案 NEW
- 数字化转型解决方案
- 品牌企业域名解决方案
- 帮助中心
- 关于我们
输入框的类型有许多种,输入框使用场景多,交互频次高,是基本的界面控件之一。本文主要从九个方面跟你聊聊,关于输入框的一些细节。文本输入框使用场景多,交互频次高,是基本的界面控件之一。每一个界面都分别对默认、输入和反馈三个状态进行设计。输入的结果我们常常用颜色来反馈绿
输入框的类型有许多种,输入框使用场景多,交互频次高,是基本的界面控件之一。本文主要从九个方面跟你聊聊,关于输入框的一些细节。
输入框类型:包括信息输入框、注册、登录输入框、搜索输入框、原创输入框、对话输入框以及其它。
文本输入框使用场景多,交互频次高,是基本的界面控件之一。每一个界面都分别对默认、输入和反馈三个状态进行设计。输入的结果我们常常用颜色来反馈,比如:蓝色代表链接、灰色代表失效、绿色代表正确黄、色代表提示、红色代表错误。

下面是一些设计中需要注意的细节:
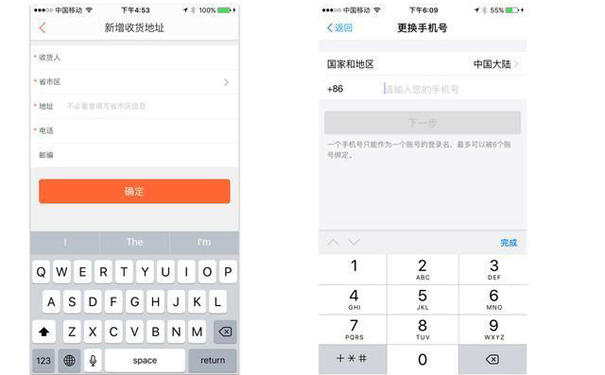
一、标注键盘类型
根据输入框的不同数据类型,为用户提供不同的键盘标注,比如:输入手机号是标注数字键盘等等,用户会偏爱那些根据输入内容提供了合适键盘的应用。
二、考虑键盘唤起状态
左图:这样布局看起来没问题,但没有考虑到键盘调起的状态,因为键盘调起来的时候登录按钮会被挡住,操作成本就会增加。
中图:不管键盘有没有被唤起,页面的布局都不会改变。
右图:当键盘唤起时,页面向上提,漏出登录按钮。
三、减少用户输入
(1)增加一次性清除按钮:当输入框内容不为空的时候获得焦点,显示一次性清除内容的按钮,而不需要用户一直按删除键,一个个字符删。
(2)智能预设:需要填写、选取的表单最好有预设的初始值或者内容填充在其中,可以是建议,也可以是相关推荐,这样可以帮助用户更准确、高效地填写信息。常见的使用场景有搜索联想输入,地址定位等。
四、输入提示
数据的呈现方式多种多样,所以,当你在设计输入框的时候,应当与用户输入信息的类型、格式相互匹配。
选中输入框准备输入的时候,应当提供清晰的视觉提示,这样让用户明确知道自己的位置,而不是迷失在茫茫表格中,这种细微的反馈会让用户更有掌控力。比如:外发光的输入框,或者闪动的光标,变颜色、加粗等都行。金额输入:当用户输入的金额超过千时,出现最高分位提示,每多输入一位,最高分位随之增加。通过设计输入框格式来“格式化”输入内容,让用户可以清楚的知道应该输入哪种类型、多少位。对于手机的输入设置成3-4-4格式,身份证的输入设置成6-8-4格式,便于用户能够清楚及时了解到自己输入的号码有无缺漏。【对于身份证与手机,保存后可将中间几位数变成*号,毕竟是敏感信息】输入框的输入记录:对部分输入框的内容进行记录,比如登录用户名、手机号,无需用户二次登录时输入,提高输入速率,优化用户体验。
五、必要的说明
(1)不要过于依赖占位文本和标签。
一旦在输入框里输入内容,占位文本就无法被看到了——一则用户无法检查输入的内容是否正确;二则当用户在输入框中看到提示文本,他们有可能认为这个文本框已被预填成功从而忽略它。
可以使用浮动标签,当用户填写当前文本框时,行内标签即浮动到文本框顶部,这样可以使用户随时确认他们填写的内容是否正确。
一般当屏幕中多于两个输入框时,行内标签就不适用了。
具体标签说明可查看:http://www.woshipm.com/pd/931662.html
来源:www.woshipm.com/ucd/361227.html
(2)加入文字说明:比如:专业性强,大众可能不清楚的文本解释。
例如:银行转账不是及时到账,需要两小时,金额每天有上限,并且和所剩的余额相关。如果这些是在用户输入完才告知,或者报错,那么这个锅用户当然不愿意背。
再比如:安全隐私或者金钱相关,有心理顾虑,可以承诺不会对用户造成损失,或者找背书,该方案已经通过XXX安全认证。消除顾虑之后才能顺利进行下一步。
(3)帮助信息(或相关文字)应当出现在需要的地方。
比如:表单中用文字说明为何需要填写信用卡号,以及生日日期填写之后的福利,又或者“服务条款”链接的存在。它们适时地出现,帮助用户解释了一些令人困惑的问题。一般说来,这类帮助信息最好不要超过100字。
来源:www.woshipm.com/ucd/361227.html
六、清晰的反馈
关于填写错误的描述应该非常清晰,比如:注册时密码填写,不要说密码安全性过低,而要说——码必须超过8位,或者密码必须包含大小写和数字。
注册填写手机号,当提示用户手机号已被注册时,应提供跳转登录的入口。
七、及时的验证
(1)在用户填完内容后立刻告知用户输入内容是否正确,而不是等提交后才提示。
(2)实时的页内校验可以马上告知用户输入的正确性,帮助用户及时改正,无需等到点击提交按钮。如果只有一个错误要修正,那就很容易,能降低用户放弃的可能性。
来源:www.woshipm.com/ucd/361227.html
八、输入限制问题
对于输入框,当文字只输入一行的时候,不会有什么问题,但输入多行的时候,如果输入框对字数有限制,而你没有把规则告诉用户,那用户一定会吐糟。
(1)微信个性签名会在输入框的右下角告诉你还可以输入多少字,5行字以内,输入框会自动向上撑开;超过5行时输入框大小不变动,5行以上的文字被遮挡住。
但微信这里有个细节体验不是很好,因为遮挡住的内容完全看不见。这个点唱吧的聊天界面就做得比较好,被挡住的文字会露出半行,让用户知道原来上面还有字。
(2)发布微博的时候,会在右下角告诉你已经输入多少文字,如果超过140字后,数字的颜色会变成橙色,起到警示作用。
(3)知乎提问界面,当离限制字数差10个字以内时,提示还差几个字。当输入超过限制字数时,直接提示已超过多少个字。
九、移动端自查清单
这个输入框真的是必须有的吗?
输入框的文字描述在它的上方吗?(不在里面,也不在下面)
这个输入框是必填的(*)还是选填的?
有没有把输入框里的占位符都去掉?
输入框是否足够大,以便完整显示那些最有可能出现的输入内容?
当键盘出现的时候,输入框是否在横屏和竖屏两个模式下都能被看到?
输入框是否有合适的默认值?任何可用的历史记录值?用户经常使用的值?
能不能用手机的特有功能(摄像头,GPS,语音,联系人)来填充呢?
能不能根据其他信息帮助用户得出要填的值(例如,根据邮政编码,或者优惠券输入码来推测用户所在的地区)?
是否支持直接复制并粘贴到输入框内?
适合这个输入框的键盘是哪个类型的?(译注:如英文键盘还是数字键盘)
能不能根据前面输入的字符进行自动联想或自动匹配?对姓名、地址和电子邮件地址,不启用自动更正。
允许单词拼写错误或是缩写吗?
允许用户以任何格式输入信息吗?(译注:如信用卡号、电话号码里的「-」符号)可以把用户输入的各式信息自动转换为统一格式。
本文由@二O一七原创发布,未经作者许可,禁止转载。
题图来自网络
免责声明:本文内容由互联网用户自发贡献自行上传,本网站不拥有所有权,也不承认相关法律责任。如果您发现本社区中有涉嫌抄袭的内容,请发送邮件至:operations@xinnet.com进行举报,并提供相关证据,一经查实,本站将立刻删除涉嫌侵权内容。